Для работы модуля SafeRoute у вас на сайте должен быть установлен модуль Simple. Если данный модуль не установлен, обязательно установите его и активируйте.
¶ Процесс установки и настройки на примере OpenCart 2.3.
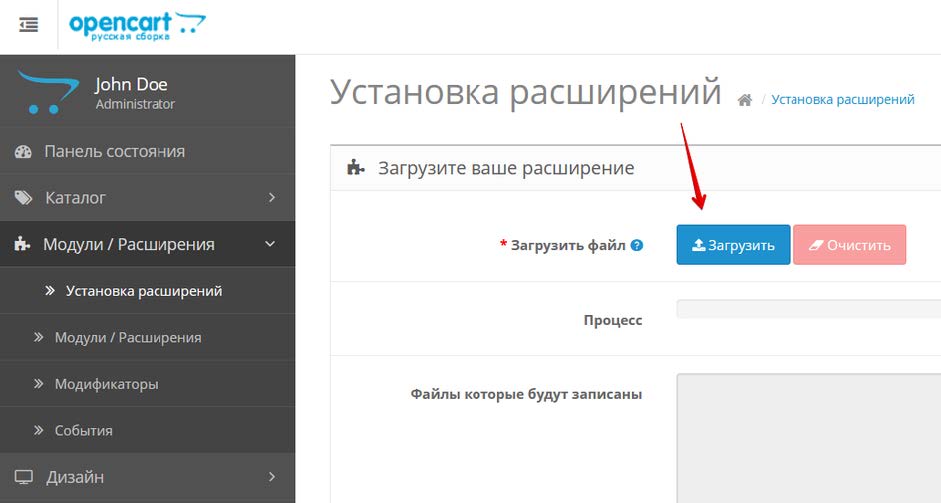
- Скачайте модуль SafeRoute, а затем установите его через установщик расширений OpenCart.
Ссылка на версию для OpenCart 2.3
Ссылка на версию для OpenCart 3.0

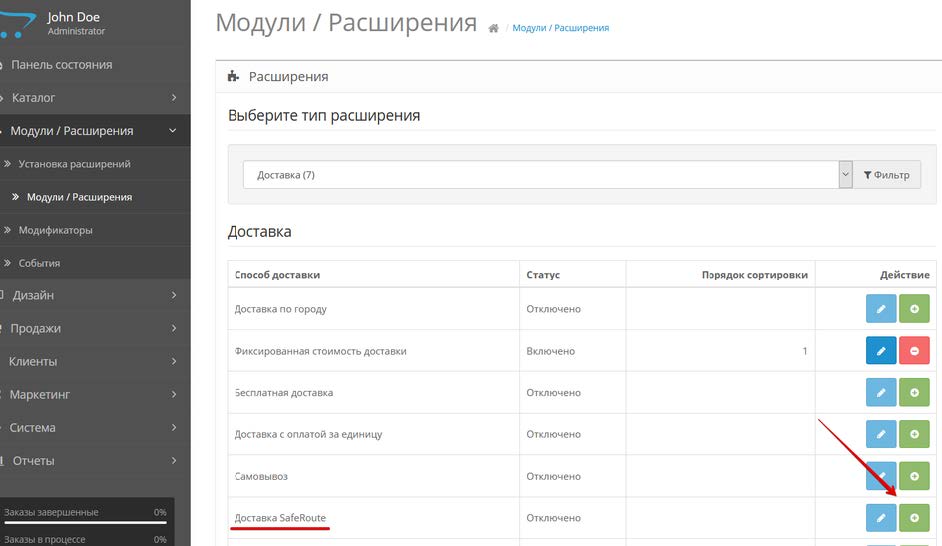
- В списке расширений выберите тип расширений "Доставка", а затем активируйте модуль доставки SafeRoute, нажав на кнопку:

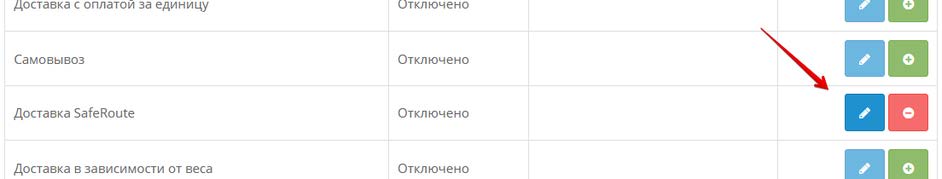
- Перейдите к настройкам модуля SafeRoute.

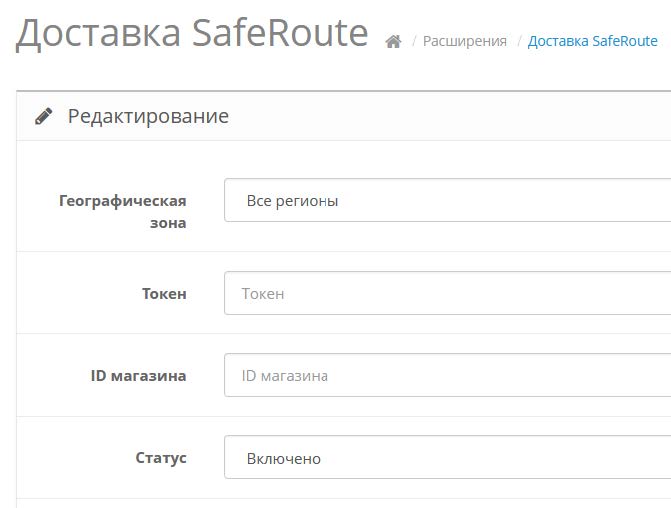
- На странице настройки модуля SafeRoute измените статус на "Включено" и вставьте токен и ID магазина, (токен находится на странице профиля, а ID магазина на странице магазина в Личном кабинете SafeRoute). Сохраните изменения.

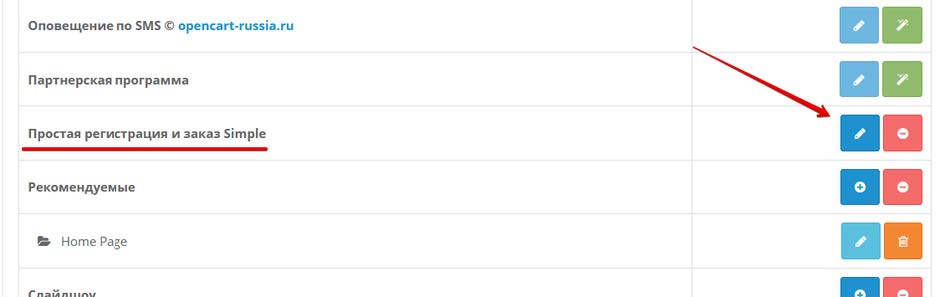
- Теперь перейдите к настройкам модуля "Простая регистрация и заказ Simple".

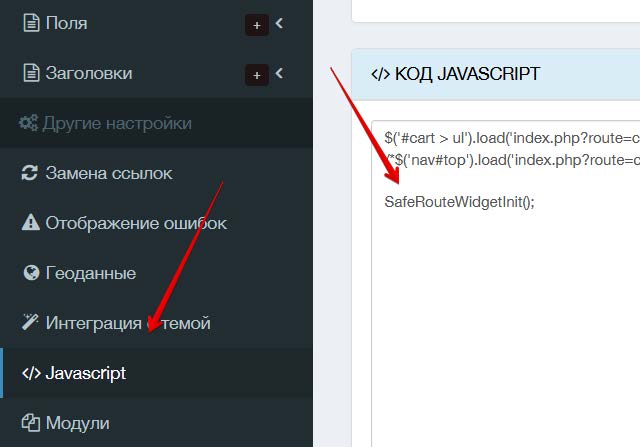
- Перейдите в раздел "JavaScript" и в блоке "Код JavaScript" допишите в конец вызов функции
SafeRouteWidgetInit();, затем сохраните изменения.

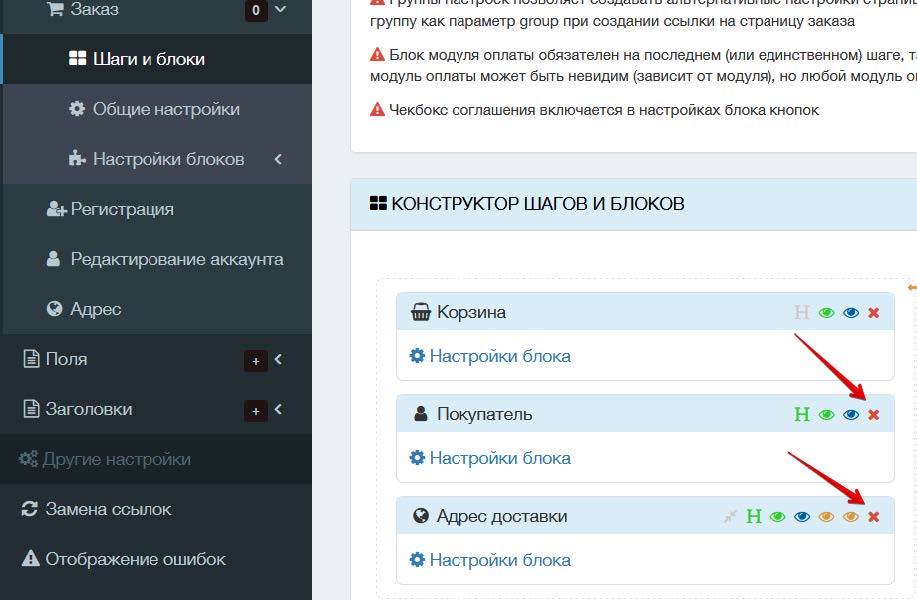
- Перейдите в раздел "Шаги и блоки" (либо "Общие настройки" – зависит от версии) и удалите лишние блоки "Покупатель" и "Адрес доставки".

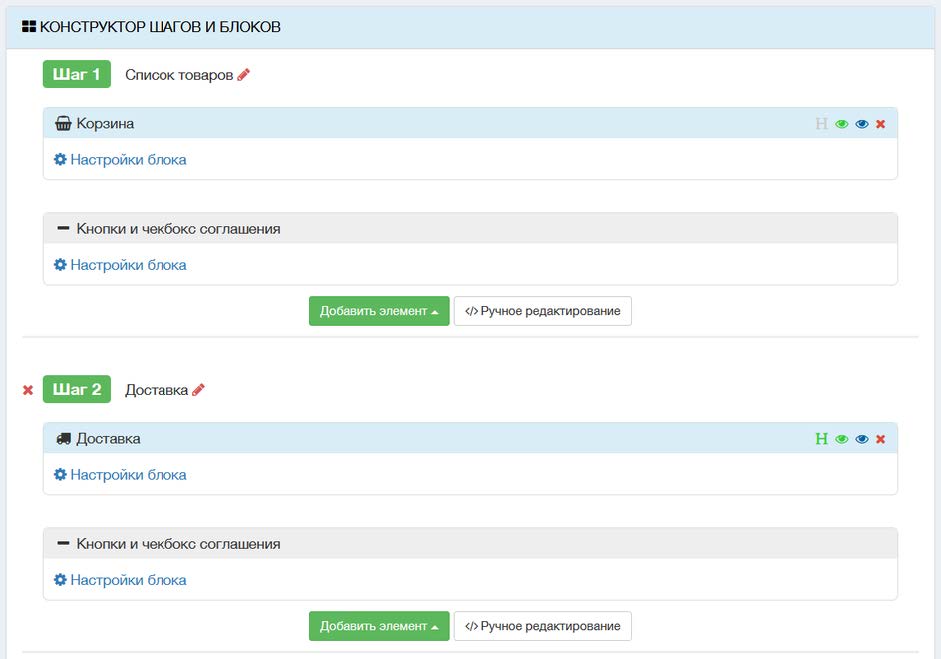
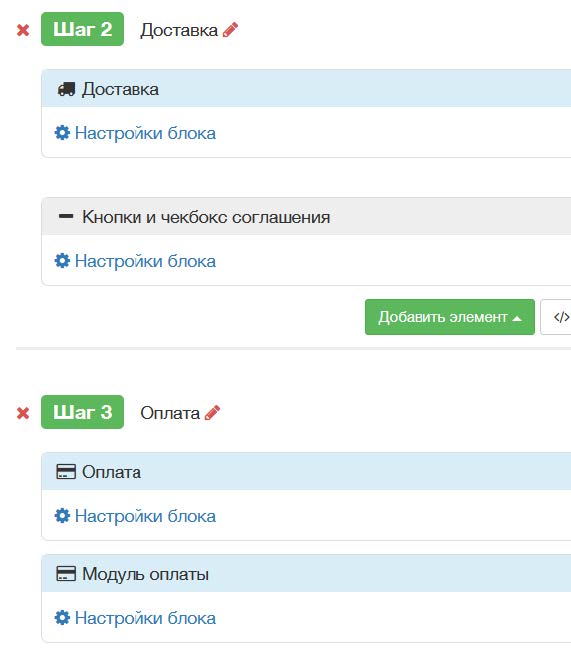
- Виджет SafeRoute должен располагаться в отдельном шаге, поэтому вам следует добавить новый шаг, нажав кнопку "Добавить шаг", и перетащив в него блок "Доставка".

- Модуль оплаты разместите в последнем шаге, после шага с выбором доставки в виджете SafeRoute.

- Откройте настройки блока "Доставка".

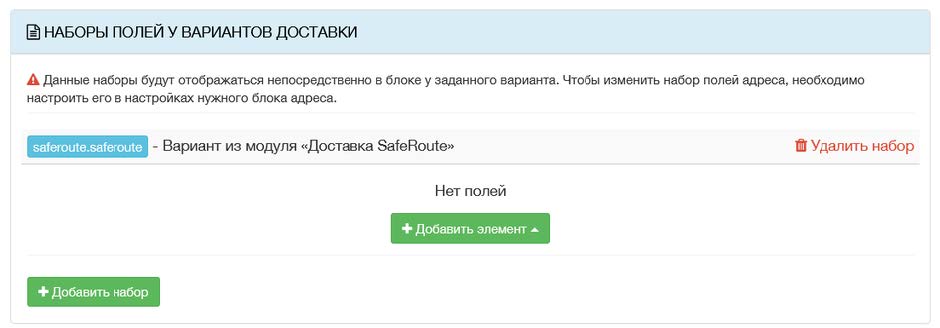
- В самом низу открывшегося окна в блоке "Наборы полей у вариантов доставки" нажмите "Добавить набор", выберите и добавьте SafeRoute.

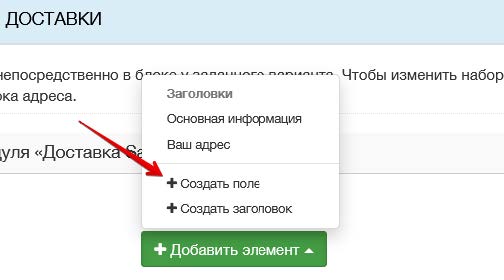
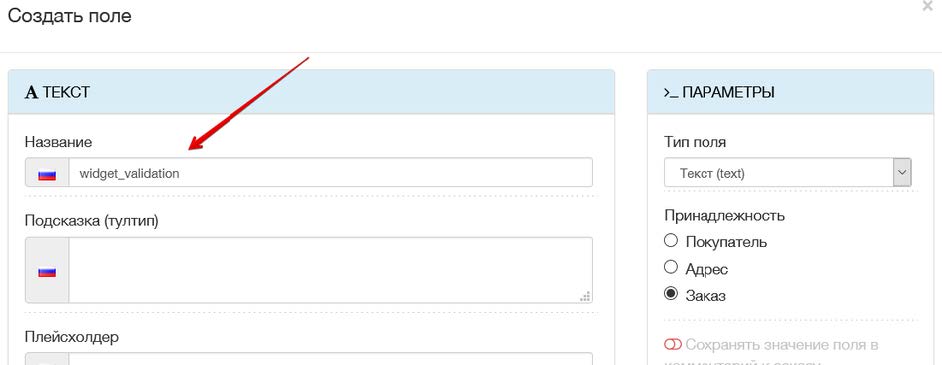
- Создайте поле:

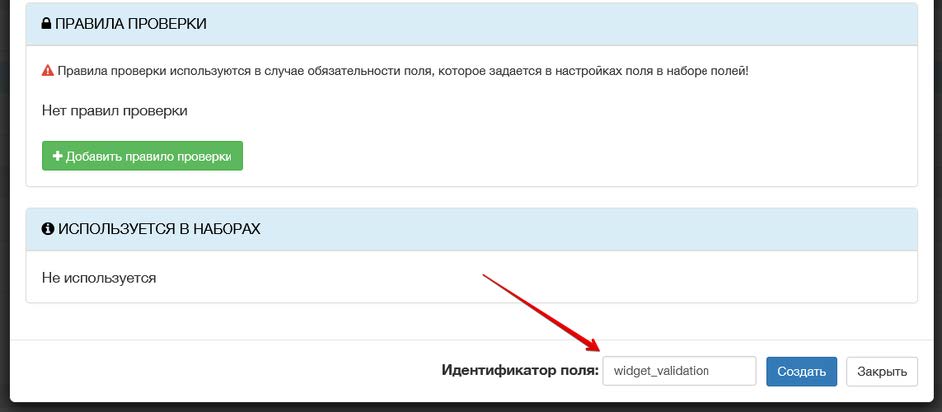
- Задайте параметрам "Название" и "Идентификатор поля" значение
widget_validation.


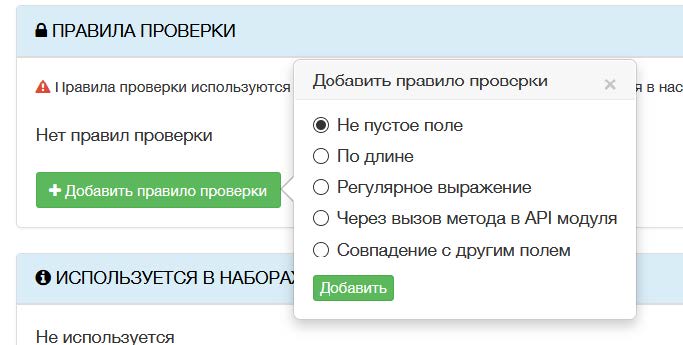
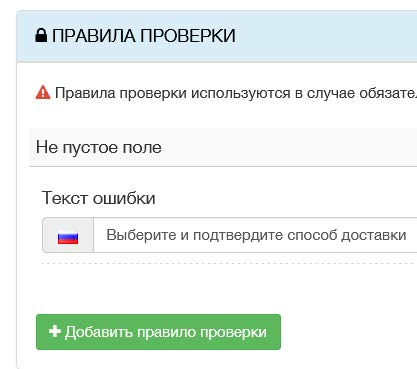
- Добавьте правило проверки "Не пустое поле".

- Текст ошибки задайте "Выберите и подтвердите способ доставки".

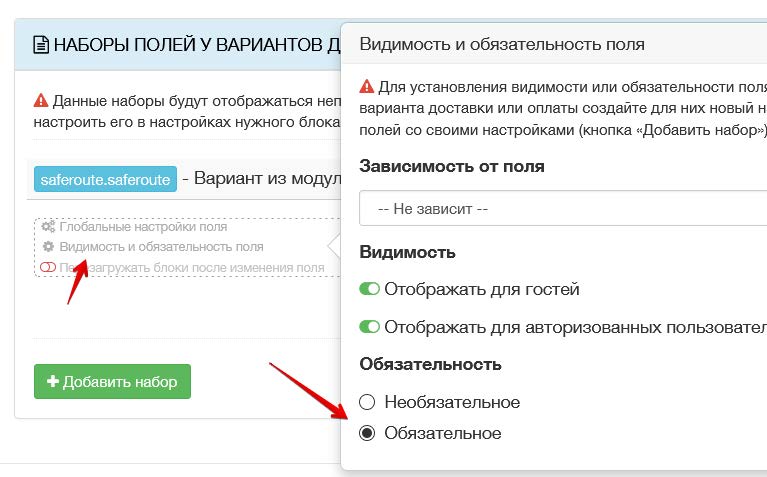
- Создайте поле, нажав кнопку "Создать". После чего сделайте поле обязательным, открыв окно "Видимость и обязательность поля" и выбрав в нём "Обязательное".

-
Сохраните настройки блоков.
-
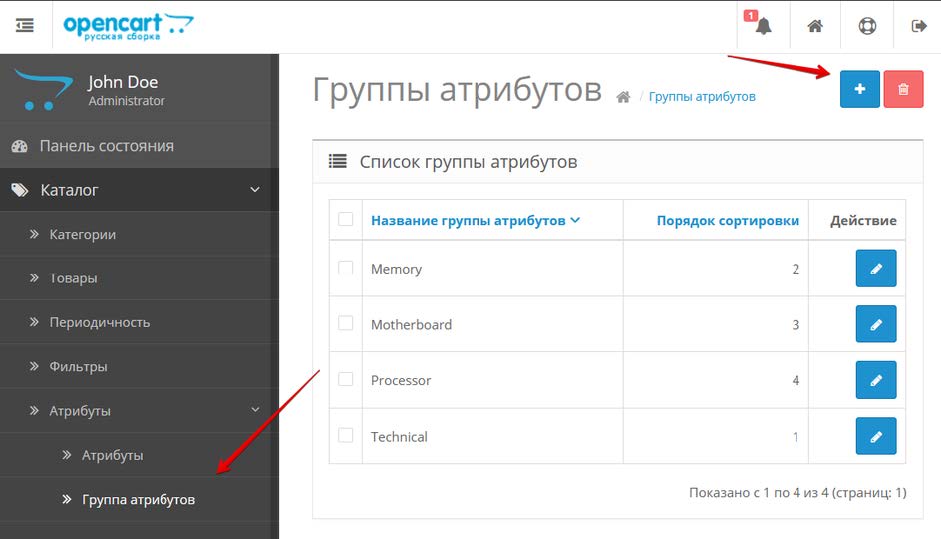
Чтобы в виджет передавались НДС, штрих-коды, английские названия и прочие дополнительные параметры товаров, вам потребуется создать новые атрибуты. Сначала создайте для атрибутов отдельную группу, перейдя в "Каталог" > "Атрибуты" > "Группа атрибутов", и нажав кнопку "Добавить".

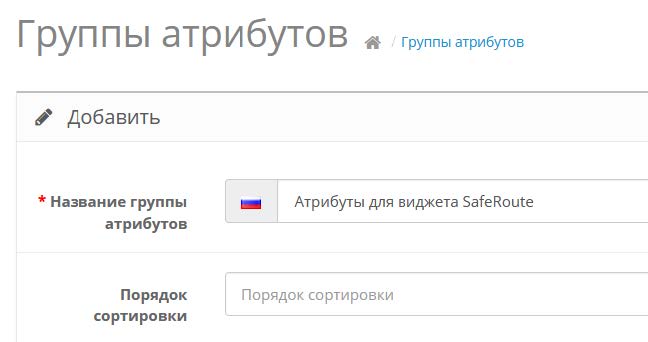
- Назовите группу "Атрибуты для виджета SafeRoute" и сохраните её.

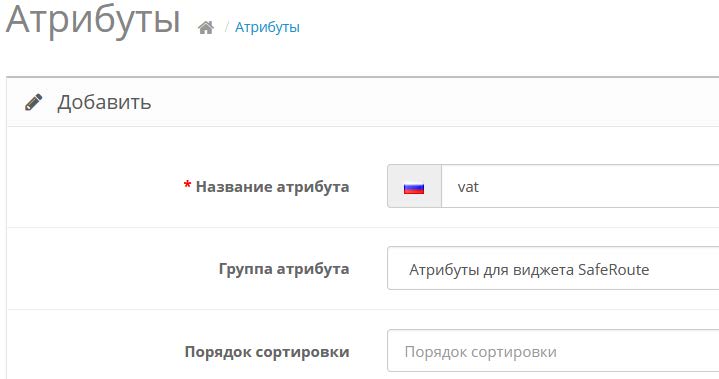
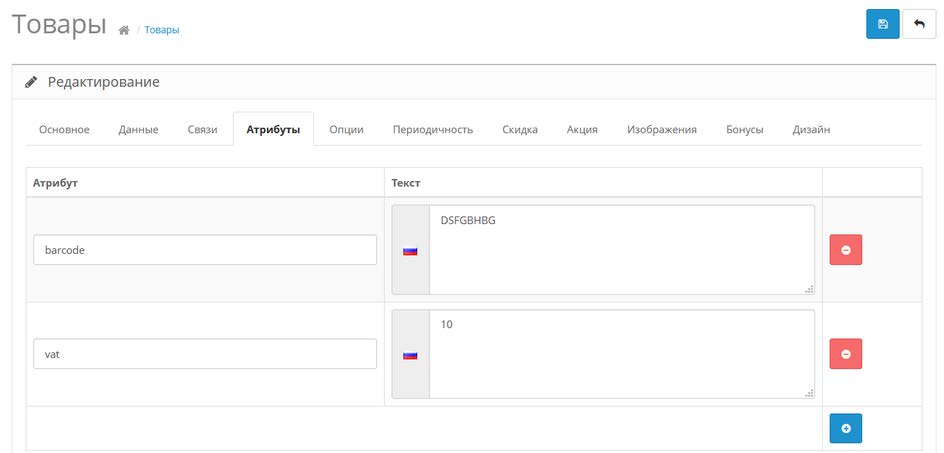
- Перейдите в раздел "Каталог" > "Атрибуты" и создайте нужные атрибуты:
- barcode (штрих-код);
- vat (НДС);
- tnved (код товара, необходим для международной доставки почтой);
- nameEn (название товара на английском языке, необходимо для международной доставки почтой);
- producingCountry (код страны-производителя в формате ISO 3166-1 alpha-2).
В качестве группы атрибутам присвойте ранее созданную группу "Атрибуты для виджета SafeRoute".

- Теперь вы можете для каждого товара задать любой из вышеперечисленных параметров, воспользовавшись созданными только что атрибутами. Значения этих атрибутов будут передаваться виджету SafeRoute, а из него попадать в ваш Личный кабинет в SafeRoute.

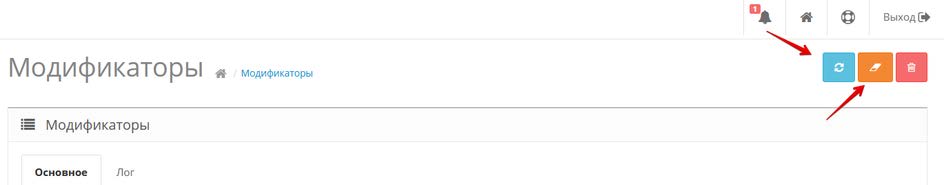
- Напоследок перейдите в "Модули / Расширения" > "Модификаторы" и нажмите кнопки "Обновить" и "Очистить".

-
Пропишите путь к API вашей CMS в Личном кабинете SafeRoute. Для этого зайдите в Личный кабинет, перейдите в "Настройки" > "Магазины", откройте нужный магазин и нажмите "Настройки виджетов".
-
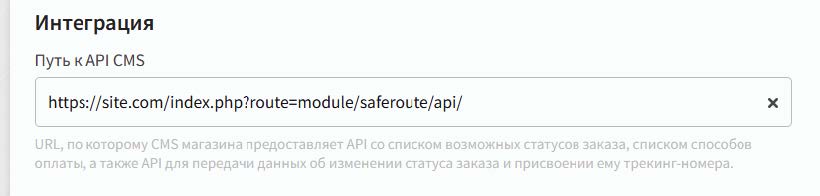
На открывшейся странице найдите поле "Путь к API CMS" и введите адрес
https://site.com/index.php?route=module/saferoute/api/(для OpenCart 3.0 введитеhttps://site.com/index.php?route=extension/module/saferoute/api/), гдеhttps://site.com– протокол и домен вашего сайта.

Все готово, можете оформить тестовый заказ и проверить интеграцию с SafeRoute.
¶ Примечания:
- Модуль не имеет поддержки встроенного в корзинный виджет эквайринга и опции "Передать заказ в Личный кабинет при получении оплаты" из настроек корзинного виджета.
- Модуль сохраняет введённые в виджет данные, а также информацию по способу доставки (включая цену доставки) в Cookies браузера, в объект с именем
SRWidgetData. Вы можете воспользоваться этими данными при подключении и настройке модулей оплаты.