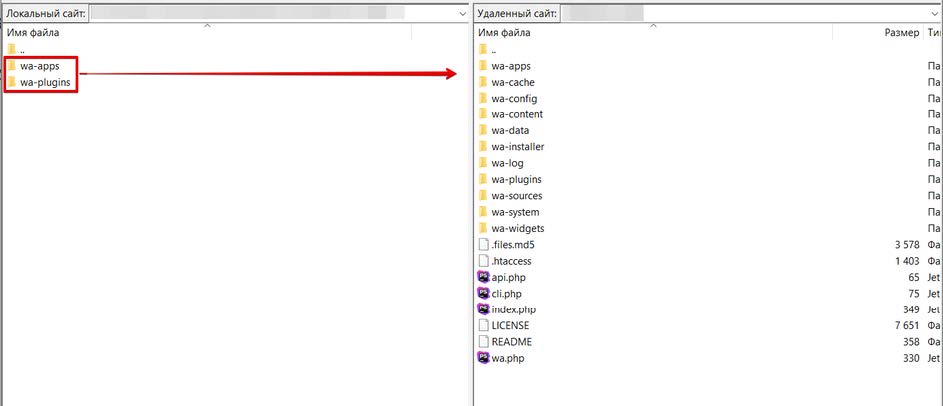
¶ 1. Скачайте архив с модулем, распакуйте его и загрузите в корень сайта.

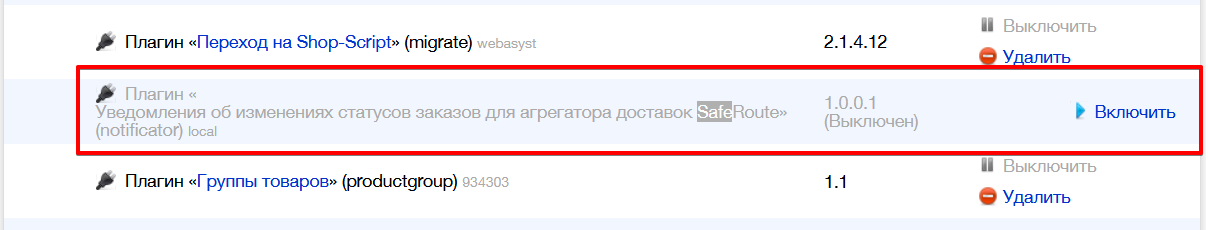
¶ 2. Перейдите в админке сайта в "Инсталлер" > "Плагины" > "Установлено". Если предыдущий шаг выполнен верно, в списке должны появиться плагины "Уведомления об изменениях статусов заказов для SafeRoute" (в блоке "Магазин") и "SafeRoute" (в блоке "Расчёт стоимости доставки"). Включите плагин "Уведомления об изменениях статусов заказов для SafeRoute".

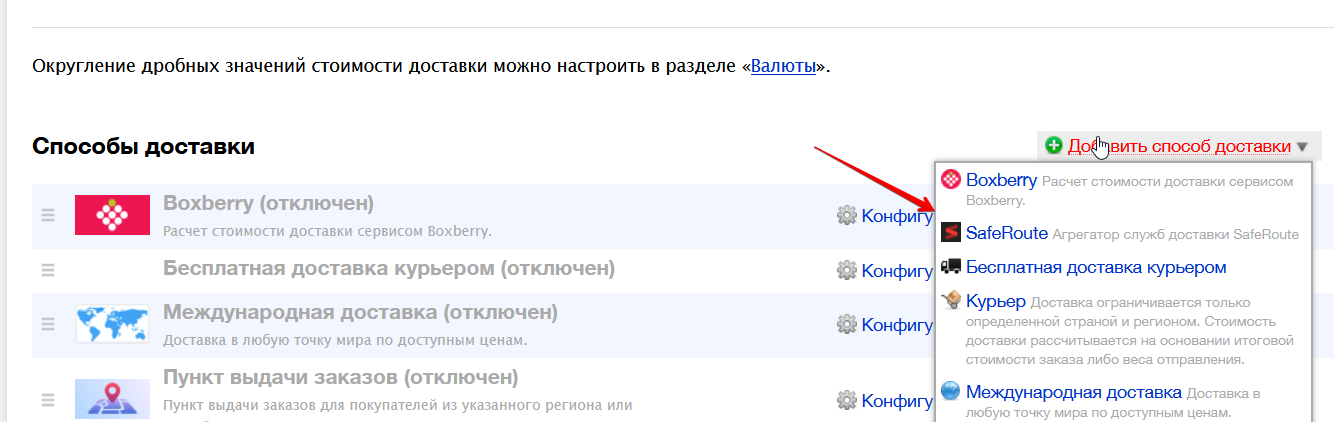
¶ 3. Перейдите в "Магазин" > "Настройки" > "Доставка" и нажмите "Добавить способ доставки" > "SafeRoute".

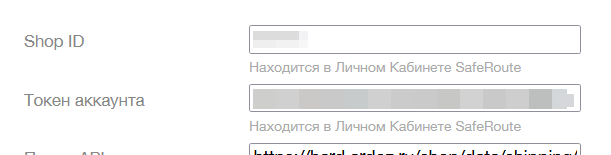
¶ 4. На странице настроек в поле "Shop ID" введите ID магазина со страницы вашего магазина в Личном кабинете SafeRoute, а в поле "Токен аккаунта" введите токен со страницы профиля в Личном кабинете SafeRoute.

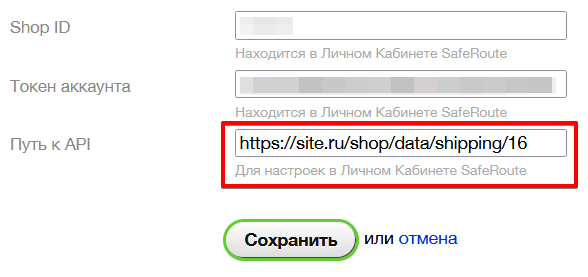
¶ 5. Перейдите в "Магазин" > "Настройки" > "Оформление заказа". Блок "Доставка" должен быть включён. В настройках этого блока параметру "Выбор варианта доставки" задайте значение "Не предлагать выбор типа доставки и не показывать карту выбора пунктов самовывоза".
¶ 6. Вернитесь в настройки доставки SafeRoute из позапрошлого шага и скопируйте URL из поля "Путь к API".

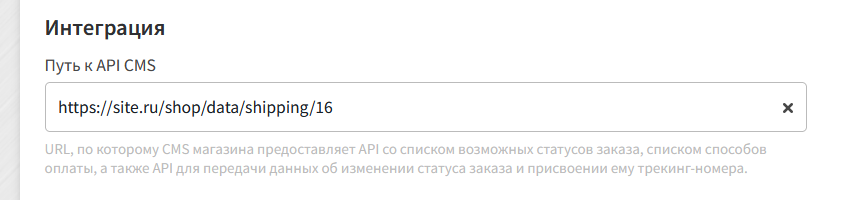
¶ 7. Перейдите в Личный Кабинет SafeRoute, откройте "Настройки" > "Магазины", откройте нужный магазин и нажмите "Настройки виджетов". На странице настроек найдите поле "Путь к API CMS" и вставьте в него скопированное значение.

Убедитесь, что URL вашего сайта с протоколом (http / https) был определён модулем верно.
Убедитесь, что на странице магазина в селекте "Платформа" выбрано значение "Shop-Script".